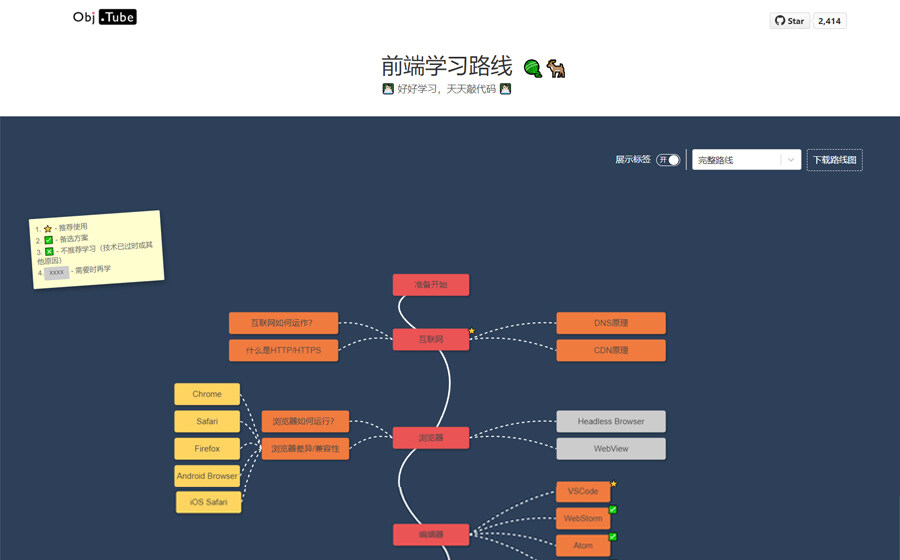
这个网站是一个前端开发路线图,它提供了一份详细的指南,帮助开发者了解前端开发的基础知识和技能。以下是该网站的主要内容:
学习路径:该网站提供了一个逐步学习前端开发的路径,从基础的HTML、CSS和JavaScript开始,逐渐深入到更高级的主题,如React、Angular等。每个主题都有相应的教程和资源链接,方便开发者学习和实践。
知识点:网站列出了前端开发中常见的知识点,包括HTML、CSS、JavaScript、浏览器兼容性、响应式设计、性能优化等。每个知识点都有简要的介绍和相关资源的链接,帮助开发者快速了解和掌握这些知识。
工具和框架:网站介绍了一些常用的前端开发工具和框架,如版本控制工具Git、包管理工具npm、前端构建工具Webpack等。同时,还介绍了一些流行的前端框架,如React、Vue、Angular等。每个工具和框架都有详细的介绍和使用方法。
实践项目:网站提供了一系列实践项目,帮助开发者将所学的知识应用到实际项目中。这些项目涵盖了不同的领域,如网页设计、移动应用开发等。每个项目都有详细的步骤和代码示例,方便开发者学习和实践。
社区资源:网站还提供了一些社区资源,如博客、论坛、社交媒体等,帮助开发者与其他前端开发者交流和分享经验。这些资源可以帮助开发者扩展自己的知识和技能。
总之,https://objtube.github.io/front-end-roadmap/#/是一个全面而详细的前端开发路线图,为开发者提供了一个系统学习和提升前端开发能力的资源平台。无论是初学者还是有一定经验的开发者,都可以从中受益并不断提升自己的技术水平。